How to use dynamic content in Overlays?
It is possible to add dynamic content to the Overlays that you create on the MaxTraffic platform.
1. Creating dynamic variables
To be able to create dynamic content, first, you will need to add dynamic variables into the system. In order to do that, the tracking script has to be changed a little bit.
Now, if your website ID is 999, then normally the tracking script for your website would look like this:
<script>
window.mt=window.mt||function(){(mt.q=mt.q||[]).push(arguments)};mt.l=+new Date;
mt('create', 999);
</script>
<script async src='//cdn.mxapis.com/mt.js'></script>
Inside this tracking script, you are going to create the dynamic variables. All of them need to be defined, as well as assigned with values within the script.
Adding dynamic variables can be done with the help of "dynamic_field":
<script>
window.mt=window.mt||function(){(mt.q=mt.q||[]).push(arguments)};mt.l=+new Date;
mt('create', 999);
mt('dynamic_field', 'name', 'John');
mt('dynamic_field', 'surname', 'Doe');
mt('dynamic_field', 'city', 'Nantes');
</script>
<script async src='//cdn.mxapis.com/mt.js'></script>
2. Showing dynamic info in the overlay
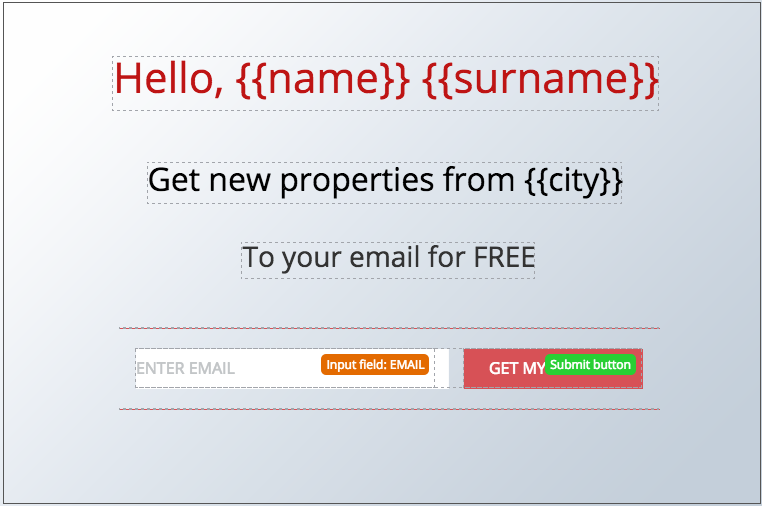
When you are creating a banner, you can add dynamic variables to any text element. You need to use "{{" before and "}}" after the variable, so the system would recognize it:

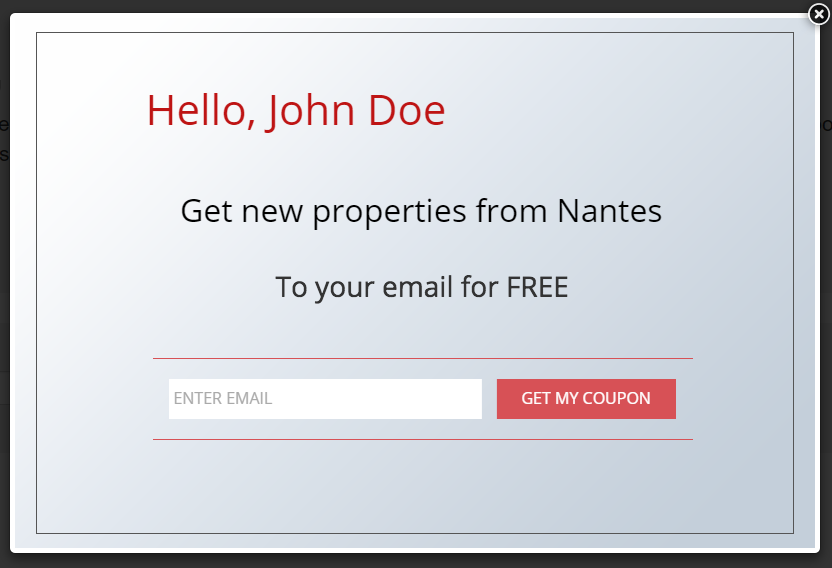
For a website visitor who has already entered his personal data, the banner would look like this:

3. Adding dynamic elements into your own URL
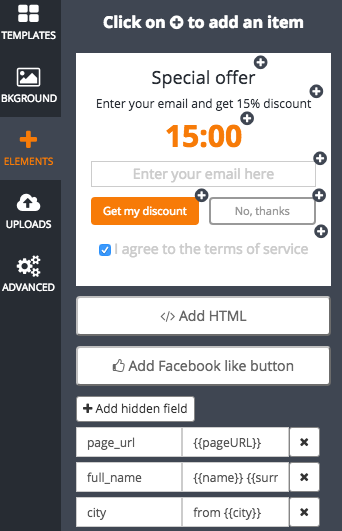
In the Elements section, you can choose all the items, that you wish to add to your system. You can do that by clicking on the Add hidden field button.
For each field, you can set a name and a value. You can either set a fixed value of your choice, or use a dynamic field.
By default, we have added a dynamic system variable called {{pageURL}}. This variable will take a value based on the exact URL page the visitor was viewing when the overlay appeared.