Advanced visitor segmentation for Overlays, Promo Bars in SPA
Sometimes you have specific information about your visitors. That can be used for ad targeting if you can pass this data on to the MaxTraffic platform.
With a tiny JavaScript snippet, you can give us the information about your visitor, for example:
- Visitor has products in his shopping cart
- Cart total amount is below 50€ (maybe you have a free shipping for larger orders)
- Visitor has logged in
- Visitor is a female / male
- Visitor has not signed up for your newsletter
- Visitor is in a specific application step
You can define one segment:
<script>
//define segments
mt('segments', ['signup step1']);
//execute pageview event (must have for SPA page)
mt('pageview');
</script>Or also several segments at once, if needed:
<script>
//define segments
mt('segments', ['application form', 'signup step2']);
//execute pageview event (must have for SPA page)
mt('pageview');
</script>
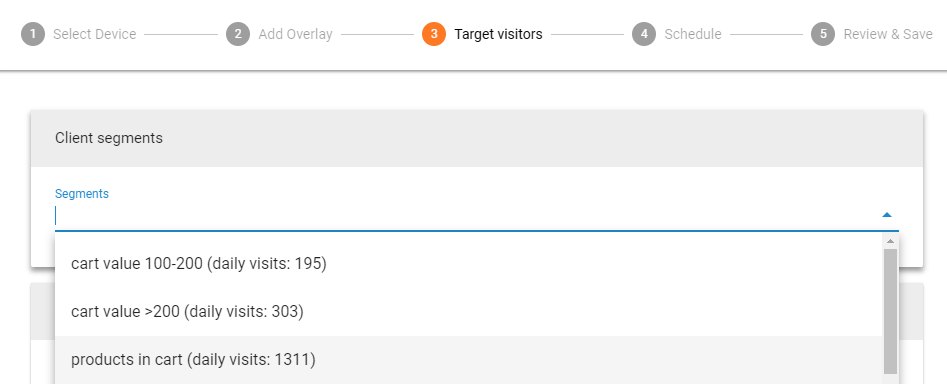
As a result of giving this information to our platform, you will see new additional targeting options on the third step of campaign creation process.

Important: these segments will be available only in current page. When visitor moves to a different page, if this next page has no segments defined - then the previous applied segment will no longer be available.
If you want to have a segment that is active on all website (in all pages), make sure - that this custom segment code is used also in all pages.
How to simulate a pageview in SPA (single-page application)?
If your website is based on SPA (single-page application), then remember - even if in a specific page you don't have any segments defined, you would still need to execute following code each time a visitor clicks a link in your application:
<script>
mt('pageview');
</script>This code will let MaxTraffic platform know that a new pageview just happened, and you will be able to properly use URL targeting and other MaxTraffic features.