Can I place Push file in custom folder?
By default we ask website owners to copy Push file to their main (root) folder, so that are available from:
https://www.website.com/sw-mt.jsHow to place push file in custom folder?
For example, if you would like to place file in https://www.website.com/media/ folder or any different subfolder that is possible as well. In this case then you need to follow these instructions:
1. Upload file to server.
Copy the sw-mt.js file to your /media/ folder (or change /media/ to the folder you would like to use). So that they would be available from:
https://www.website.com/media/sw-mt.js2. Update the MaxTraffic tracking code.
If your website ID = 1234, then your tracking code by default would look like:
<script>
window.mt=window.mt||function(){(mt.q=mt.q||[]).push(arguments)};mt.l=+new Date;
mt('create', 1234);
</script>
<script async src='//cdn.mxapis.com/mt.js'></script>Please replace it with following tracking code:
<script>
window.mt=window.mt||function(){(mt.q=mt.q||[]).push(arguments)};mt.l=+new Date;
mt('create', 1234, {
worker: '/media/sw-mt.js'
});
</script>
<script async src='//cdn.mxapis.com/mt.js'></script>Don't forget to adjust the tracking code to your website:
- Replace 1234 with your website ID
- Replace /media/ with the folder that you will use
3. Add custom header
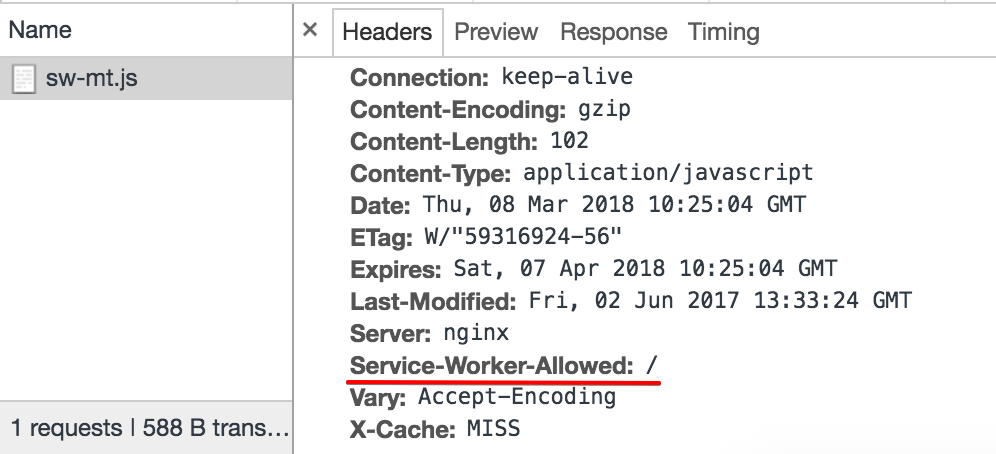
Ask your IT team to make sure, that service worker file (sw-mt.js) has this header:
Service-Worker-Allowed: /

If that is not the case - then your website server software (probably Apache or nginx) needs to be configured so that when visitors browser requests this https://www.website.com/media/sw-mt.js file, then this specific header is used.