How to integrate MaxTraffic in a standard website?
To be able to use MaxTraffic with your site you will have to insert two JavaScript codes on your website:
1. Tracking code: it allows us to track your visitor behavior and show them messages. Place our Tracking code across all pages of your website.
2. Conversion code: this script allows us to track conversions. Place our Conversion code on the "Thank you" page where the visitor will be taken after successfully completing a purchase.
We suggest placing these codes before the closing </body> tag.
You can also use Google Tag Manager.
Where do I get the MaxTraffic tracking and conversion codes?
1. Login into your account in e.maxtraffic.com using the email and password that was sent to your email.
2. Go to Settings > Websites

3. Click on "Get Instructions" button

4. Now you will see the tracking code that you can send to the person, who is responsible for adding it into the website.
![]()
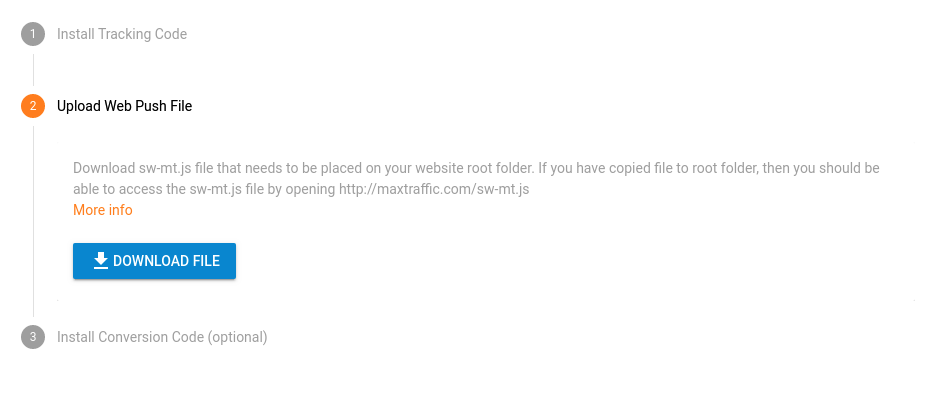
5. For Push Notifications you will have to download a file by pressing on "Download File" button

6. At the step 3 "Install Conversion Code" to get the code for Thank you page as well:

How to pass the conversion ID and conversion amount data to MaxTraffic?
Place our Conversion code on the page that the visitors will be directed to, once they have successfully completed the action that you intended them to complete. Usually, this is a "Thank you" page after completed purchase.
Notice that this script has two variables that you should pass to MaxTraffic.
In "conversion_id" pass unique ID. Usually, this is the order or purchase ID.
In "conversion_amount" pass the total value of conversion without any currency symbols.

Do I need to place these codes if I am using a Shopify, Magento or Wordpress plugin?
Shopify: In case you are using our Shopify app, the scripts are automatically implemented.
Magento: Plugin for Magento also does this automatically.
Wordpress: Our Wordpress plugin automatically implements Tracking code (but not Conversion code), so you need to add conversion code manually.